BLOQUE I: PROCESSING
PROCESSING
Programar un ordenador es darle instrucciones. La persona que lo utiliza expresa esas instrucciones con el código de programación que se compone de comandos legibles humanos. Estos comandos se transforman en programas que los ordenadores entienden. Un ordenador realmente sólo entiende ceros (0) y unos (1). Por eso es necesario programar en un editor de texto con propiedades especiales. Este editor es un sistema de desarrollo de software llamado Integrated Development Environment (IDE) y puede traducir código de programación en lenguaje de máquina. Traducir el código de esta manera se llama compilar.Cada aparato tecnológico de hoy en día requiere un lenguaje de máquina distinto al resto . Uno de los lenguajes de programación es JAVA pero nosotros utilizaremos Software ya que este es libre y gratis.
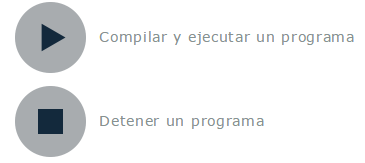
El IDE de Processing es una barra de herramientas con dos botones que puedes utilizar para compilar y ejecutar un programa y detenerlo.

Programar un ordenador es darle instrucciones. La persona que lo utiliza expresa esas instrucciones con el código de programación que se compone de comandos legibles humanos. Estos comandos se transforman en programas que los ordenadores entienden. Un ordenador realmente sólo entiende ceros (0) y unos (1). Por eso es necesario programar en un editor de texto con propiedades especiales. Este editor es un sistema de desarrollo de software llamado Integrated Development Environment (IDE) y puede traducir código de programación en lenguaje de máquina. Traducir el código de esta manera se llama compilar.Cada aparato tecnológico de hoy en día requiere un lenguaje de máquina distinto al resto . Uno de los lenguajes de programación es JAVA pero nosotros utilizaremos Software ya que este es libre y gratis.
El IDE de Processing es una barra de herramientas con dos botones que puedes utilizar para compilar y ejecutar un programa y detenerlo.
IDE processing tiene una gran
ventaja ya que si en tu transformación hay algún error te enviaran un
mensaje informándote de ello processing crea programas
directamente en tu ordenador , estos los puedes enviar a otros
ordenadores y una vez transformados , se denominan aplicaciones .
PANTALLAS Y PIXELES
COORDENADAS:
Puede escribir programas para cambiar uno o todos los píxeles de una pantalla. Para localizar un solo píxel en la pantalla, se debe encontrar su dirección de píxel. La dirección del píxel se muestra en forma de coordenadas. Cada píxel tiene dos coordenadas:
PANTALLAS Y PIXELES
Las pantallas deL ordenqdor se utilizan para mostrar imágenes. Estas imágenes pueden ser dinámicas como en las películas o estáticas como imágenes. Pue de ver documentos que muestran una combinación de texto y gráficos. La
mayoría de las veces, las imágenes en la pantalla son una mezcla de
muchas cosas, incluyendo animaciones, textos, estadísticas, etc..
Las pantallas están hechas de un
conjunto de puntos llamados pixeles por lo general cuantos más puntos
/píxeles la pantalla será de mejor calidad . A esa cantidad de píxeles
la llamamos resolución .Normalemente hablamos de las pantallas
dependiendo su altura y su anchura
COLORES:
Cada píxel puede producir muchos colores diferentes. Cuanto más colores puede representar el píxel, mejor es la pantalla. Los
colores en la pantalla se expresan como una combinación de tres
componentes de color diferentes: rojo (R), verde (G) y azul (B).
Cualquier color representado en una pantalla se puede hacer mezclando
los componentes RGB en diferentes cantidades.
Cada componente se expresa como un número entre 0 y 255 – la cantidad mínima y máxima respectivamente. Por ejemplo, si el componente rojo es 0, eso significa que no hay color rojo presente. A la inversa, un valor de 255 representa la saturación total del rojo.
Si son 255,255,255 – el píxel produce blanco. Si los valores de R,G,B son 0,0 – el píxel muestra negro. Si
cambias gradualmente los valores de R,G,B por igual y pasas de
255,255,255 a 0,0,0, verás el cambio de color de blanco a negro.
COORDENADAS:
Puede escribir programas para cambiar uno o todos los píxeles de una pantalla. Para localizar un solo píxel en la pantalla, se debe encontrar su dirección de píxel. La dirección del píxel se muestra en forma de coordenadas. Cada píxel tiene dos coordenadas:
Coordenada X: La coordenada horizontal.
Coordenada Y: La coordenada vertical
Coordenada Y: La coordenada vertical
Puede dibujar gráficos, puntos, líneas y curvas usando coordenadas. El tan-llamado origen de las coordenadas de la pantalla del ordenador es la esquina superior izquierda.



Comentarios
Publicar un comentario